Typora+PicGo上传图片至Github
Typora+PicGo上传图片至Github
安装PicGo
下载地址:PicGo (比较慢)
镜像下载地址:https://github.com/Molunerfinn/picgo/releases(比较快)
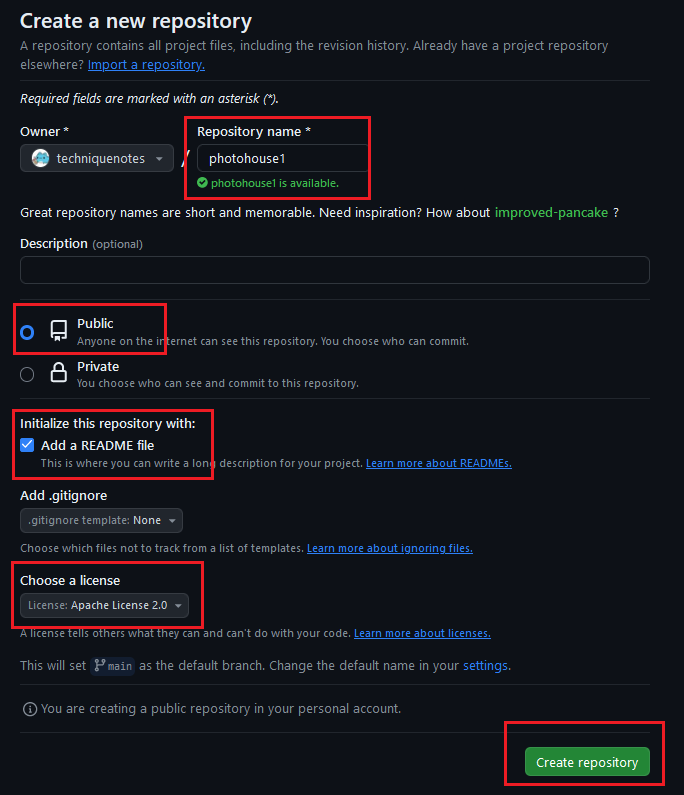
创建github仓库
登录Github,在右上角的+号点击New repository,填写相关信息即可。

设置token私人令牌
token的意思是“令牌”,是服务端生成的一串字符串,作为客户端进行请求的一个标识。当用户第一次登录后,服务器生成一个token并将此token返回给客户端,以后客户端只需带上这个token前来请求数据即可,无需再次带上用户名和密码。简单token的组成;uid(用户唯一的身份标识)、time(当前时间的时间戳)、sign(签名,token的前几位以哈希算法压缩成的一定长度的十六进制字符串。为防止token泄露)
github在主页的头像下有个Settings选项,具体的地址是:https://github.com/settings/tokens
填写配置信息
打开PicGo
上传区
选择URL

相册
上传成功的图片
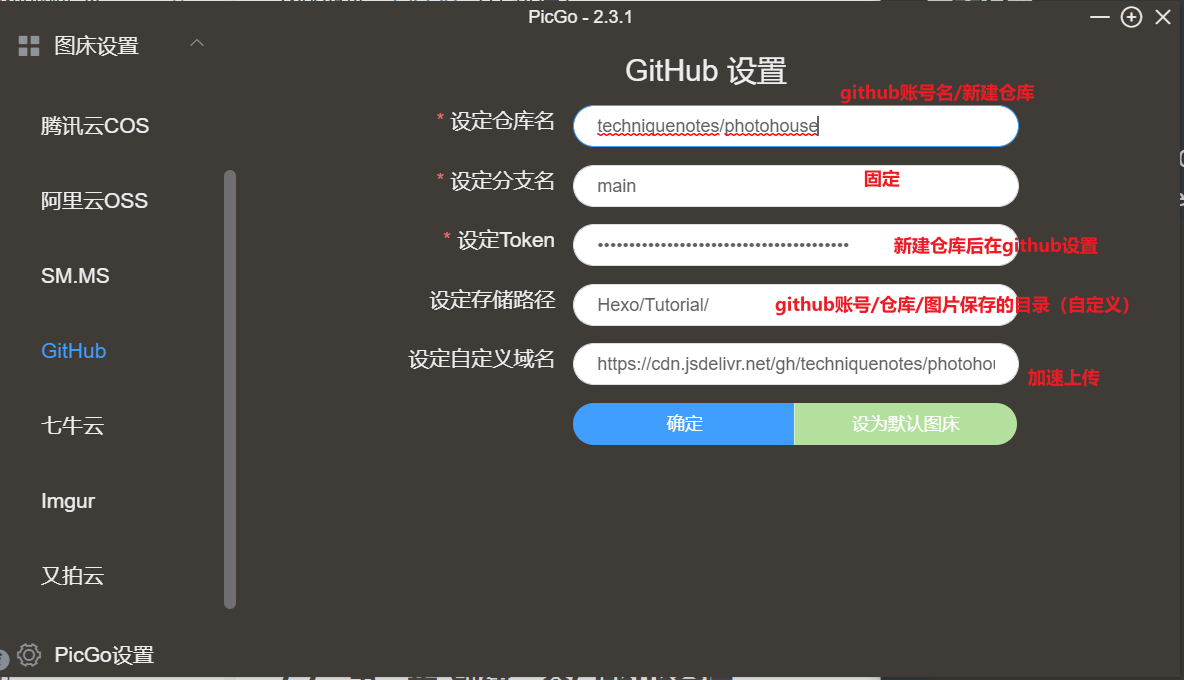
图床设置
选择Github

设置自定义域名
我们用jsDelivr(是一个免费、开源的加速CDN公共服务,比如有时候我们开发网页的时候,引入jquery,其实就有这个东西)
https://cdn.jsdelivr.net/gh/github账号名/仓库名
例如:https://cdn.jsdelivr.net/gh/techniquenotes/photohouse
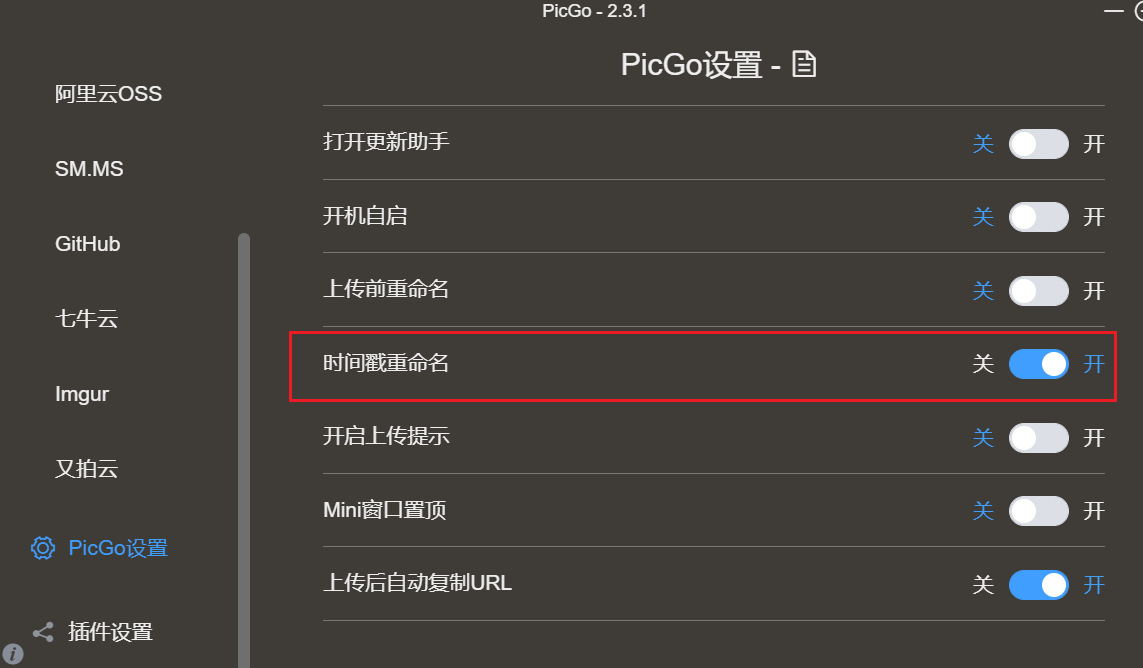
打开时间戳重名

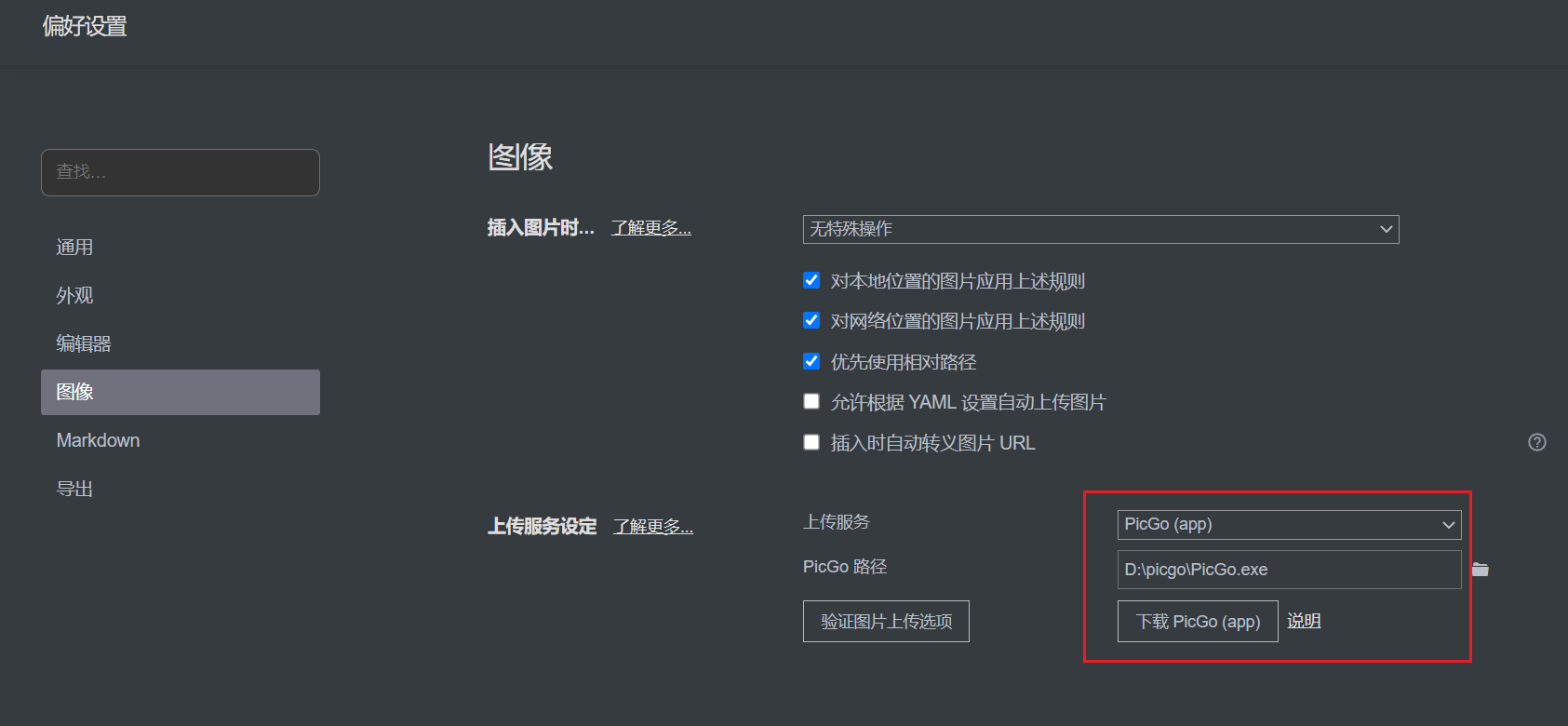
配置Typora
打开偏好设置

测试配置
在图片上右键,点击上传图片,PicGo显示上传成功,PicGo相册处显示上传的图片,github仓库处出现图片


本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 TechNotes!
评论