Hexo博客搭建教程(一)
参考教程
网站搭建:https://blog.csdn.net/qq_58608526/article/details/124652412?spm=1001.2014.3001.5506
主题配置:https://blog.csdn.net/mjh1667002013/article/details/129290903?spm=1001.2014.3001.5506
完整:https://butterfly.js.org/posts/21cfbf15/
安装Git
安装nodejs
Hexo是基于node.js编写的,所以需要安装一下node.js和里面的npm工具。
下载稳定版或者最新版都可以Node.js,安装选项全部默认,一路点击Next。
最后安装好之后,按Win+R打开命令提示符,输入node -v和npm -v,如果出现版本号,那么就安装成功了。

安装Hexo
前面git和nodejs安装好后,就可以安装hexo了,你可以先创建一个文件夹MyBlog,用来存放自己的博客文件,然后cd到这个文件夹下(或者在这个文件夹下直接右键git bash打开)。
比如我的博客文件都存放在D:\Study\MyBlog目录下。
在该目录下右键点击Git Bash Here,打开git的控制台窗口,以后我们所有的操作都在git控制台进行,就不用Windows自带的cmd了。
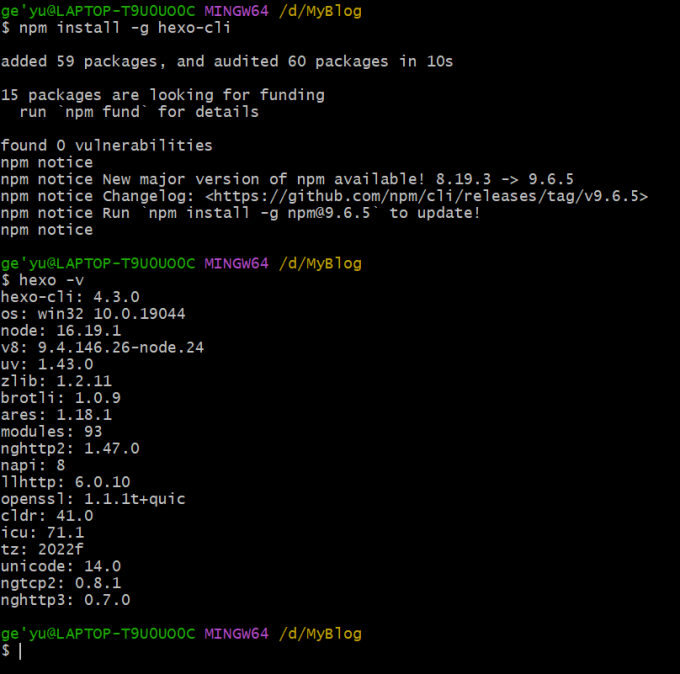
定位到该目录下,输入npm install -g hexo-cli安装Hexo。可能会有几个报错,无视它就行。
1 | |
安装完后输入hexo -v验证是否安装成功。至此hexo就安装完了。

接下来初始化一下hexo,即初始化我们的网站,进入我们主题根目录Hexo,输入hexo init初始化文件夹
1 | |

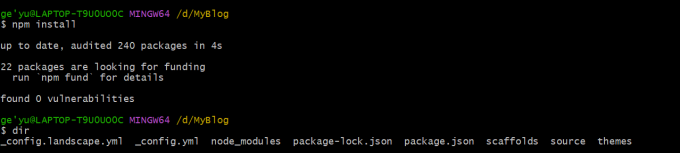
这个Hexo可以自己取什么名字都行,然后,接着输入npm install安装必备的组件。
1 | |

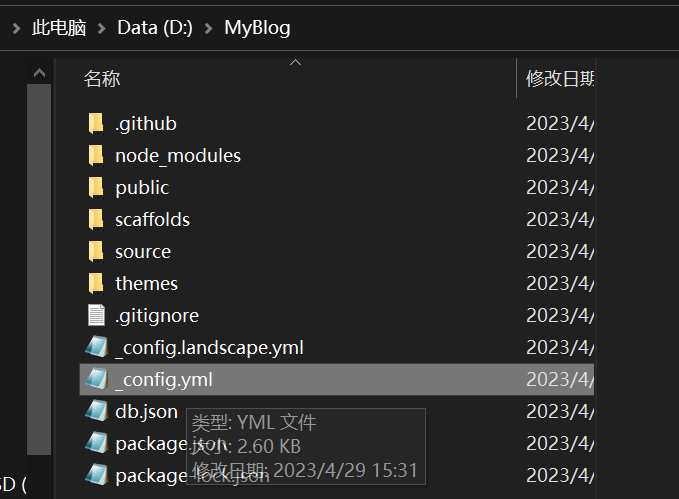
新建完成后,指定文件夹MyBlog目录下有:
- node_modules: 依赖包
- public:存放生成的页面
- scaffolds:生成文章的一些模板
- source:用来存放你的文章
- themes:主题**
- _config.yml: 博客的配置文件**
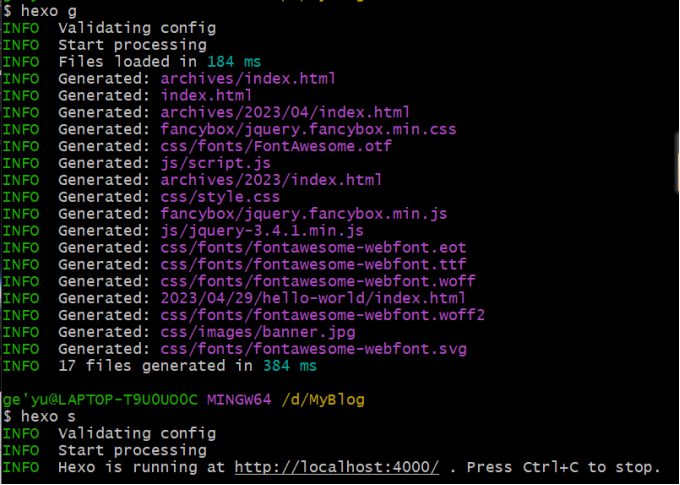
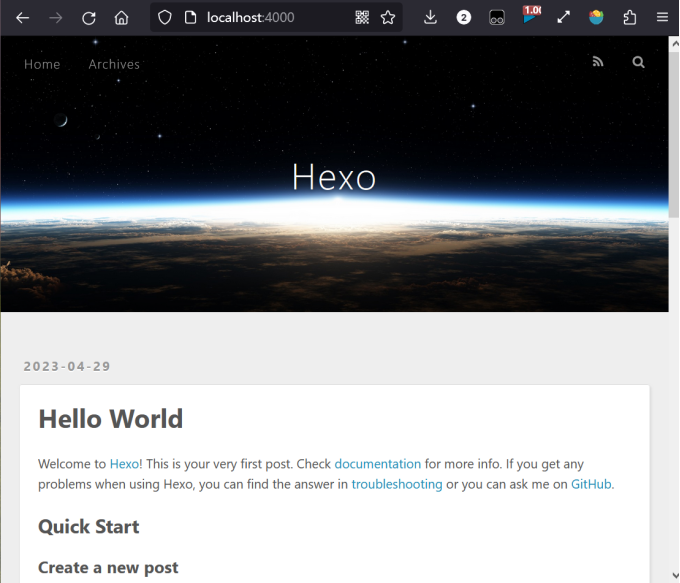
这样本地的网站配置也弄好啦,输入hexo g生成静态网页,然后输入hexo s打开本地服务器
按ctrl+c关闭本地服务器。
1 | |


注册Github账号创建个人仓库
接下来就去注册一个github账号,用来存放我们的网站。大多数小伙伴应该都有了吧,作为一个合格的程序猿(媛)还是要有一个的。
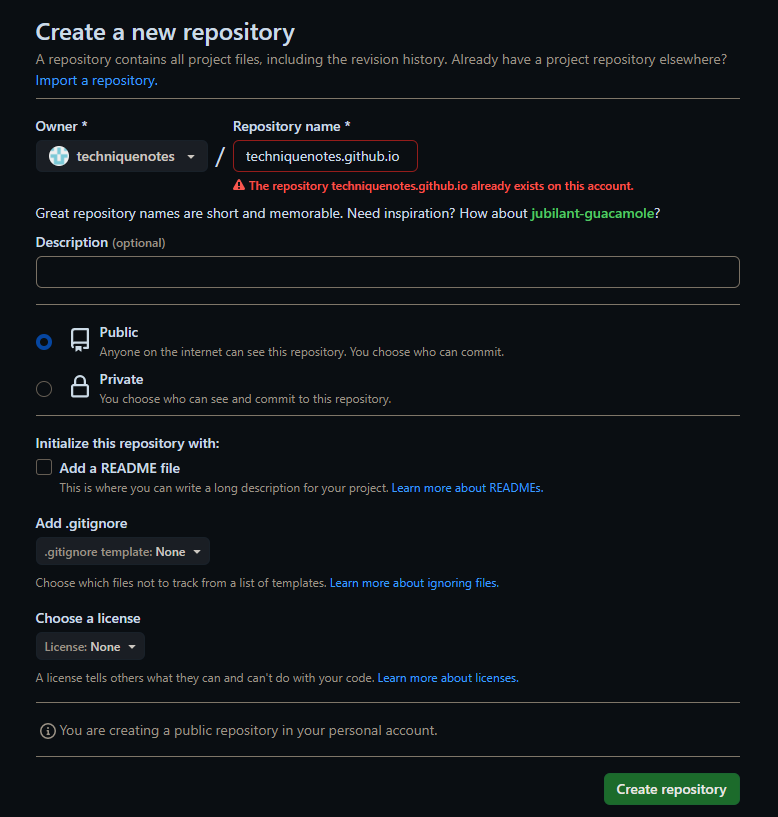
打开https://github.com/,新建一个项目仓库New repository,如下所示:

要创建一个和你用户名相同的仓库,只有这样,将来要部署到GitHub page的时候,才会被识别。
输入格式为:用户名.github.io
生成SSH添加到GitHub
生成SSH添加到GitHub,连接Github与本地。
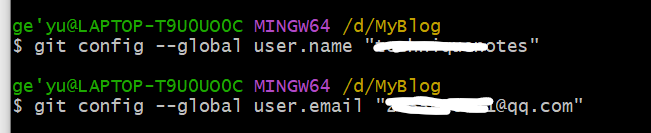
在MyBlog中右键打开git bash, 第一次使用git后需要将用户名和邮箱进行初始化 ,输入下面命令:
1 | |

这里的yourname输入你的GitHub用户名,youremail输入你GitHub的邮箱。这样GitHub才能知道你是不是对应它的账户。例如我的:
1 | |
可以用以下两条,检查一下你有没有输对
1 | |
ssh,简单来讲,就是一个秘钥,其中,id_rsa是你这台电脑的私人秘钥,不能给别人看的,id_rsa.pub是公共秘钥,可以随便给别人看。把这个公钥放在GitHub上,这样当你链接GitHub自己的账户时,它就会根据公钥匹配你的私钥,当能够相互匹配时,才能够顺利的通过git上传你的文件到GitHub上。
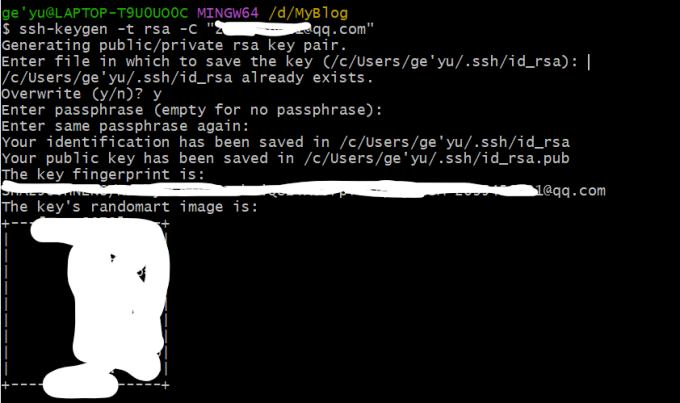
1 | |
创建SSH,输入命令后,一路回车

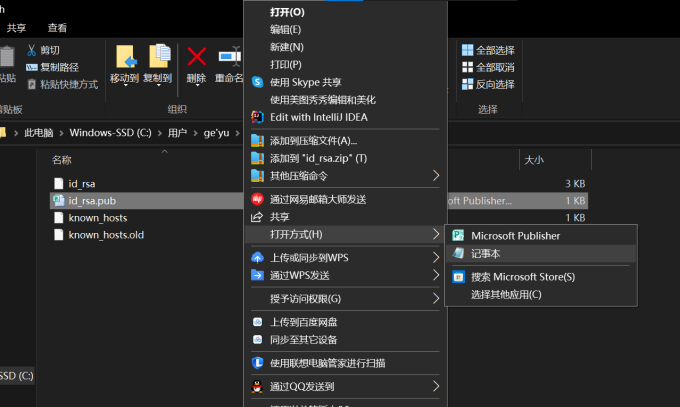
这个时候它会告诉你已经生成了.ssh的文件夹。在你的电脑中找到这个文件夹。

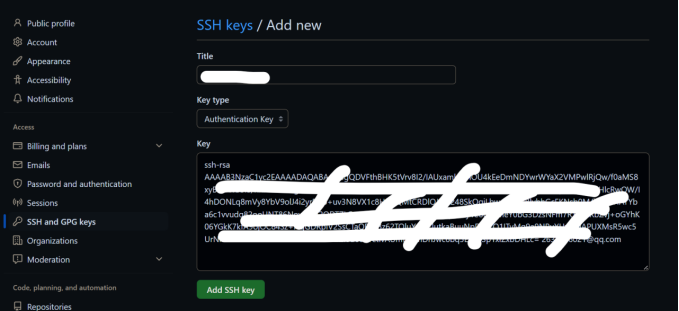
打开github,在头像下面点击settings,再点击SSH and GPG keys,新建一个SSH,名字随便取一个都可以,把你的id_rsa.pub里面的信息复制进去。如图:

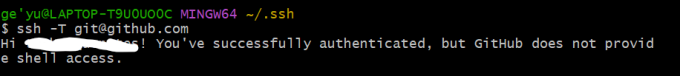
在git bash输入ssh -T git@github.com,如果如下图所示,出现你的用户名,那就成功了。
如果失败,参考这篇教程https://blog.csdn.net/qq_40047019/article/details/122898308
将Hexo部署到GitHub
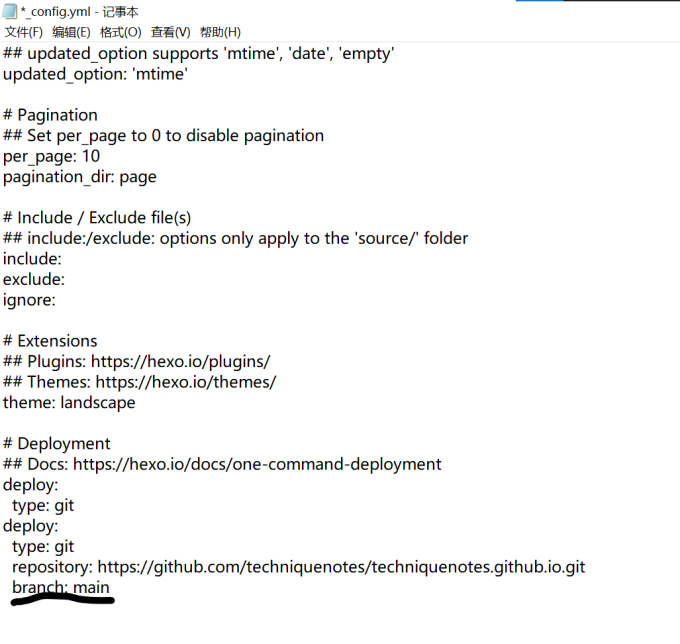
这一步,我们就可以将hexo和GitHub关联起来,也就是将hexo生成的文章部署到GitHub上,打开博客根目录下的_config.yml文件,这是博客的配置文件,在这里你可以修改与博客配置相关的各种信息。
修改最后一行的配置:
1 | |
repository修改为你自己的github项目地址即可就是部署时,告诉工具,将生成网页通过git方式上传到你对应的链接仓库中。
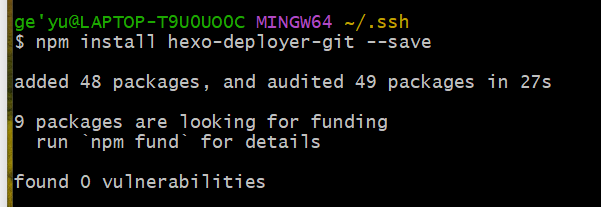
这个时候需要先安装deploy-git ,也就是部署的命令,这样你才能用命令部署到GitHub。


这个时候需要先安装deploy-git ,也就是部署的命令,这样你才能用命令部署到GitHub。
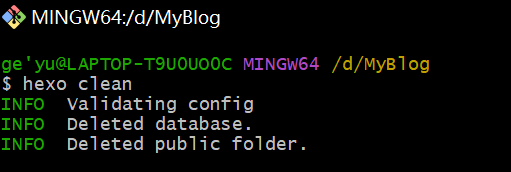
1 | |

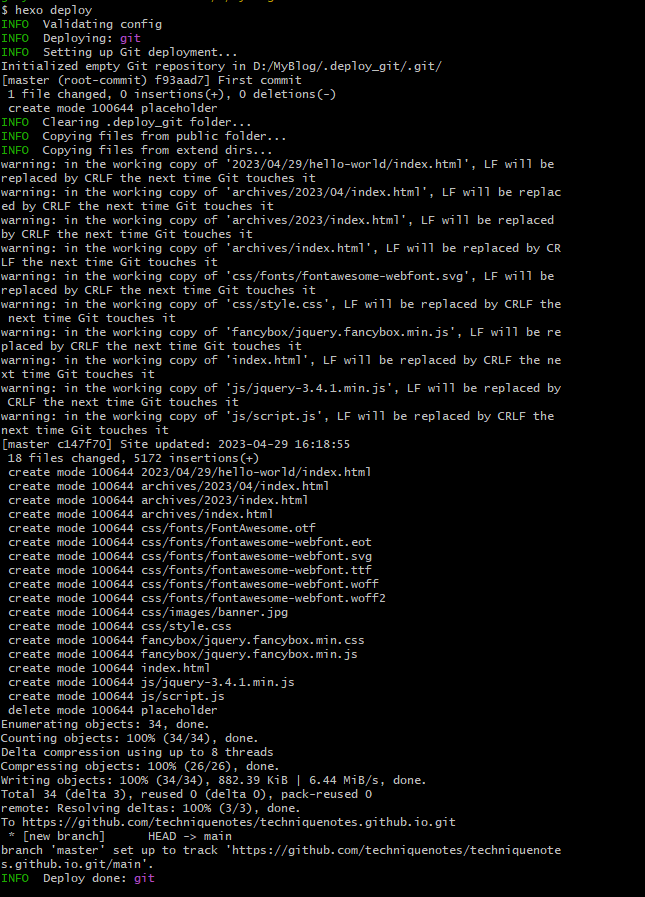
其中 hexo clean清除了你之前生成的东西,也可以不加。 hexo generate顾名思义,生成静态文章,可以用 hexo g缩写 ,hexo deploy部署文章,可以用hexo d缩写
1 | |





写文章、发布文章
首先在博客根目录下右键打开git bash,安装一个扩展npm i hexo-deployer-git。

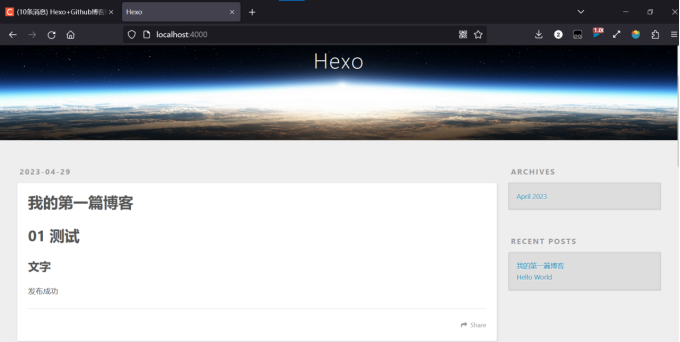
然后输入hexo new post “我的第一篇博客”,新建一篇文章。

然后打开D:\Hexo\source_posts的目录,可以发现下面多了一个文件夹和一个.md文件,一个用来存放你的图片等数据,另一个就是你的文章文件啦。

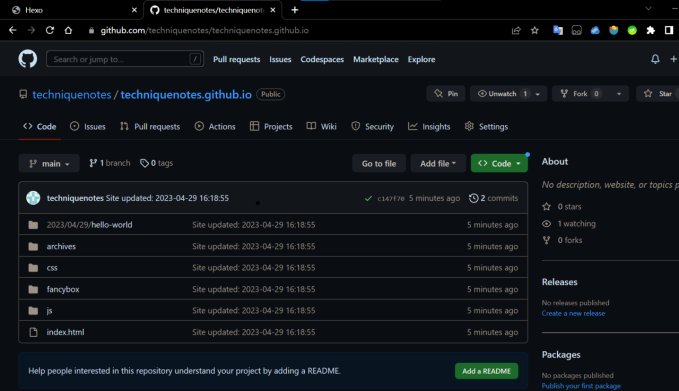
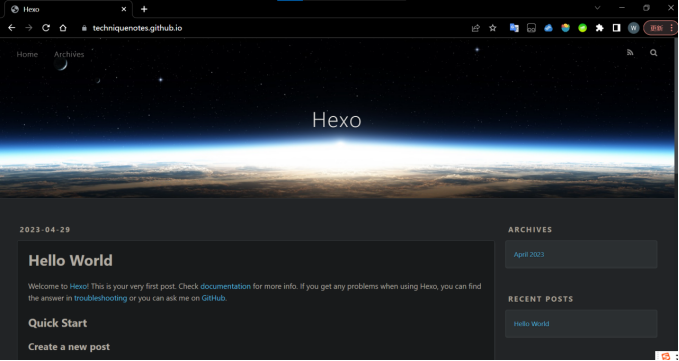
你可以直接在vscode里面编写markdown文件,可以实时预览,也可以用用其他编辑md文件的软件的工具编写。编写完markdown文件后,根目录下输入hexo g生成静态网页,然后输入hexo s可以本地预览效果,最后输入hexo d上传到github上。这时打开你的github.io主页就能看到发布的文章啦。




到这儿基本第一部分就完成了,已经完整搭建起一个比较简陋的个人博客了,接下来我们就可以对我们的博客进行个性化定制了。